
سلام خدمت بچه های گل آی فتوشاپی سال نوتون مبارک ایشاالله که یه سال توپ توپ داشته باشید در کنار خانوادتون ایشالله به تموم خواسته هاتون برسید و فتوشاپ هم فوتِ اب بشید خب امروز با قسمت دوم آموزش گام به گام طراحی سایت در خدمتتون هستم اگه قابل بدونید خب بریم سر اصل مطلب………
در ابتدای این آموزش باید بگم که این سایتی که طراحی می کنیم نسخه ی ساده سایت هستش و ما قصد داریم اون رو طراحی کنیم و توجه کنید که با توجه به خلاقیت فردی شما می تونید سایر امکانات رو بهش اعمال کنید من فقط خواستم بهتون نشون داده باشم روششو
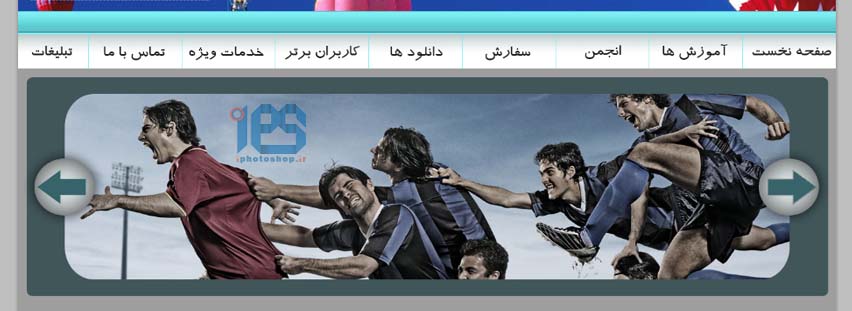
خب من در آموزش قبلی تا جایی گفتم شما کلید های میانبر رو طراحی کنید خب الان میریم سراغ اسلایدر سایتمون حساب کنید الان سایت های معمولی اسلایدر ندارن ولی خب من اسلایدر رو هم بهتون آموزش میدم ولی خب شما باید با اصول برنامه نویسی اون رو آمادش کنید که کار هر کسی نیست و نیاز به دانش برنامه نویسیه
مشخصات آموزش
سطح آموزش:مبتدی تا حرفه ای
زمان مورد نیاز:۱ ساعت
نرم افزار مورد نیاز:فتوشاپ سی اس ۶
گام اول
خب شروع می کنیم رنگ زیر رو ابتدا کنید.
۴۰۵۶۵۹
سپس یک شکل مانند تصویر زیر رسم کنید.
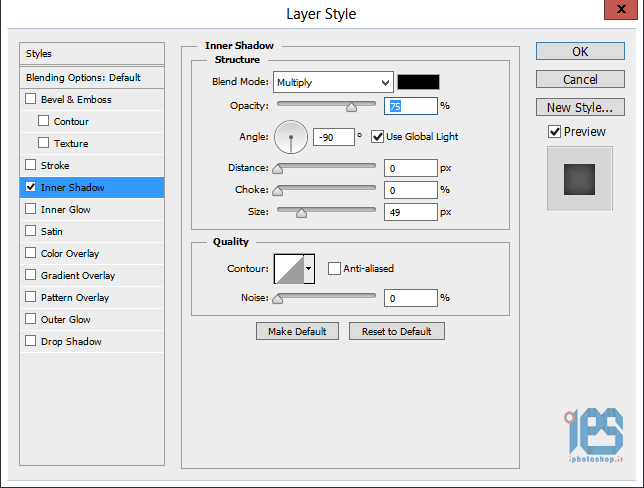
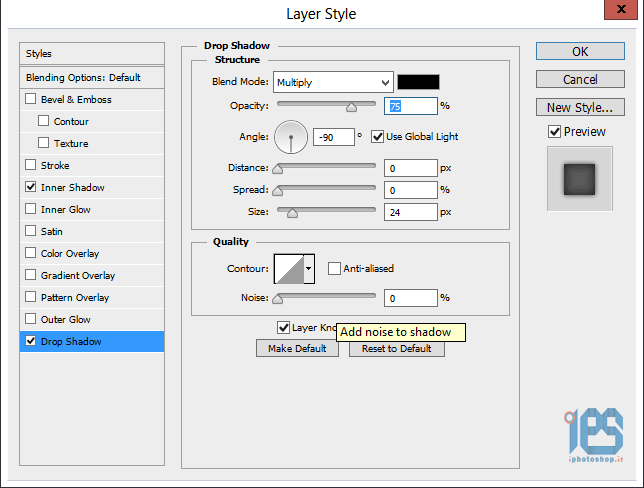
سپس این استایل رو به تصویرمون بدید
رنگ زیر رو انتخاب کنید
۰d0e0e
سپس با همون ابزار یک شکل مانند تصویر زیر رسم کنید دقت کنید از قسمت تولبار ردیوس این ابزار رو روی ۵۰ درصد تنظیم کنید
دقت کنید جوری این خطوط رو رسم کنید که در مرکز تصویر قرار بگیریند
حالا تصویر زیر رو دریافت کنید
 ابتدا روی تصویر کلیک کنید سپس وقتی تصویر در اندازه ی واقعی مشخص شد اون رو دریافت کنید
ابتدا روی تصویر کلیک کنید سپس وقتی تصویر در اندازه ی واقعی مشخص شد اون رو دریافت کنید
سپس اون رو وارد فتوشاپتون کنید تو قسمت قبلی بهتون گفتم چجوری یک عکس رو ما وارد یک محیط سلکت شده بکنیم ولی خب باز برای درک بهتر میگم
ابتدا به لایه ی آموزش برید سپس اخرین مستطیلی که با ردیوس ۵۰ درصد ایجاد کردید رو به صورت سلکت شده در بیارید و به تصویر عکس ورزشی برید محیط اون رو به صورت سلکت شده در بیارید و سپس یکبار از اون کپی بگیرید حالا به لایه ی اموزش برید و یکبار کلید های زیر رو بزنید
ALT+SHIFT+CTRL+V
این کار باعث میشه تا تصویر عکس ورزشی ما درون این کادر سیاه رنگ با استفاده از ابزار ماسک به صورت اتوماتیک در همون محیط سلکت شده باگذاری بشه و اضافات اون به صورت خودکار حذف بشه حالا برای اینکه چهره ی تصویر رو یکم جمع تر کنید یکبار کلید های
Ctrl+t
رو بزنید و اون رو مانند تصویر زیر کنید
خب بریم سراغ کلید های اون با ابزاری که در فتوشاپ دایره رسم می کنیم حتما دیگه می دونید کدومه من نمی تونم هی عکسشو بذارم پس کی قرار شما حرفه ای بشید ها؟؟؟؟؟؟؟؟ :دی
دوتا دایره با رنگ
dee6e7
توی لایه های جدید ایجاد کنید برای اینکه دایره خوبی داشته باشید کلید شیفت رو نگه دارید و بعد درگ کنید مانند تصویر زیر
سپس این استایل رو به هردو دایره بدید
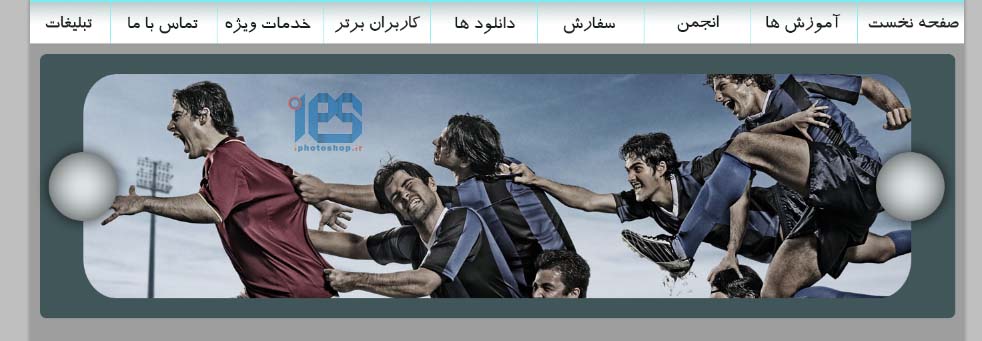
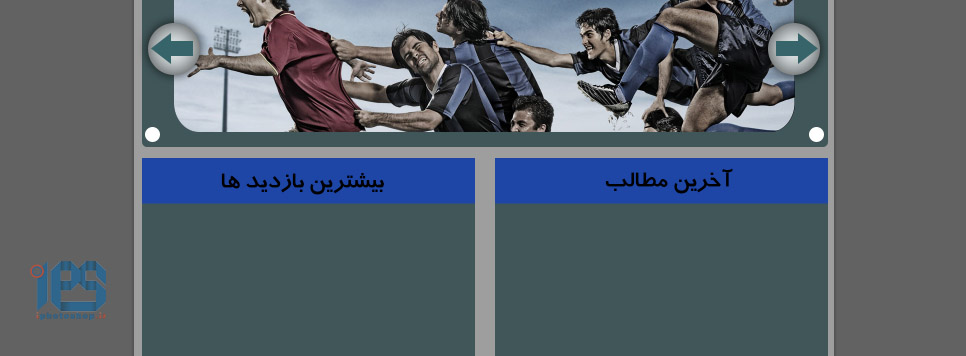
سپس اوکی کنید تصویر شما بعد از اعمال افکت باید به شرح زیر باشه
خب بریم سراغ اضافه کردن سایر جزییات بریم مثلا بهش فلش اضافه کنیم برای اضافه کردن فلش برای اینکه تشخیص بده کدوم مسیر برای چپ باشه کدوم مسیر برای راست باشه یعنی با زدن کدوم کلید تصویر به تصویر دیگه ای تغییر کنه و اسلایدرمون رو شکل بده
پس ابتدا رنگ زیر رو انتخاب کنید
۳۶۶۴۶a
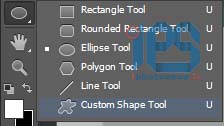
سپس ابزار زیر رو انتخاب کنید
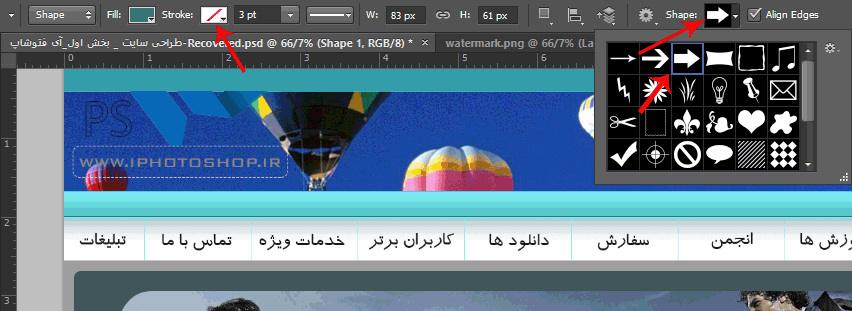
حالا از قسمتی که توی تولبار قرار داره در قسمت بالا مانند تصویر زیر سایر تغییرات رو اعمال کنید و شکل مورد نظر رو انتخاب کنید
و دوتا شکل مانند تصویر زیر رسم کنید
خب با همون ابزار ترسیم دایره چهار تا دایره ی یکسان با رنگ سفید رسم کنید و اون رو در چهار گوشه ی تصویر جاگذاری کنید
گام دوم
خب الان می خوایم باکس یا همون جعبه ی اصلاعات رو ایجاد کنیم امروز من یک قسمت رو بهتون اموزش میدم و در روز های اتی سعی میکنم قسمت های بعدی رو بگم همون طور که با کار کردن خط کش اشنا شدید تو مربع با رنگی که دارید رسم کنید سعی کنید خط ها در امتداد خط اسلایدر ها باشن تا قالب زیبا تری داشته باشید
حالا مانند من این قسمت رو انتخاب کنید
توجه کنید کاملا دقیق سلکت رو انجام بدید برای اینکه سلکتتون درست باشه روی تصویر زوم کنید
و سپس در یک لایه ی جدید اون رو با رنگ زیر پر کنید
۱e46a6
این کارو برای سمت چپ هم انجام بدید مانند تصویر زیر
خب میشه با یک استایل ساده ی اینر شاداوو یه چیز جالبی درست کرد ولی خب من فعلا میلی به اضافه کردن اون ندارم و این سلیقه ی شمارو می پسنده
با فونت دلخواه متن مورد نظرتون رو بنویسید من از فونت بی ترافیک استفاده کردم در سایت برای دانلود موجود است
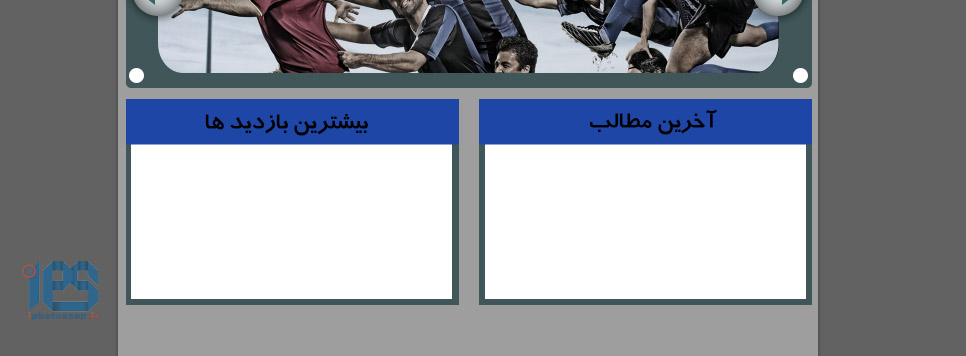
حالا سپس با رنگ سفید یک مستطیل مانند من رسم کنید این کارو برای هر دو مستطیل انجام بدید توجه کنید ما در این قسمت سفید رنگ محیط متنی یا سایر امکانات رو درش درج می کنیم
خب حالا این براش رو دریافت کنید
اینجا کلیک کنید
سپس اون رو توی فتوشاپ باز کنید حالا محیط لایه ی ابی رنگ رو به صورت سلکت شده در بیارید و سپس با براش این یکبار روی این محیط کلیک کنید تا براش اعمال بشه
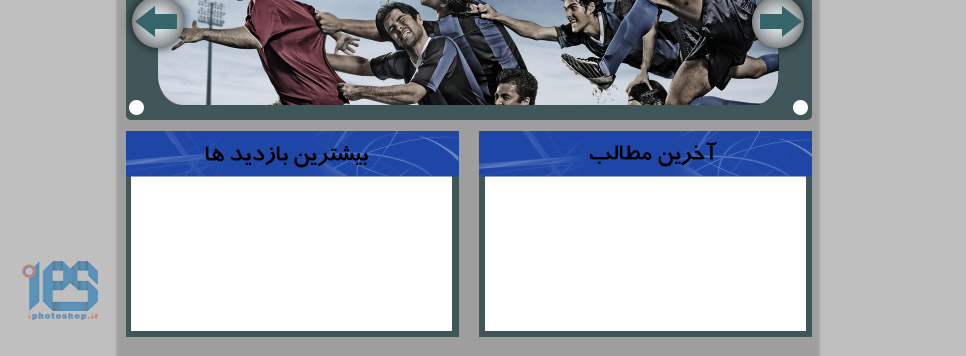
سپس براشی که دریافت کردید رو باز کنید و با رنگ سفید و سایز ۹۱۲ رسم کنید مانند تصویر زیر دقت کنید اینکارو در یک لایه ی جدید ایجاد کنید
و به همین روش می تونید سایر باکس هایی که مورد نیاز هست رو طراحی کنیم می تونید با اضافه کردن با کس های دیگه به همون روشی که بهتون گفتم اماده کنید
شما می تونید سایز رو در طراحی هایی بعدیتون بیشتر در نظر بگیرید و سایر امکانات جانبی رو دیزاین کنید
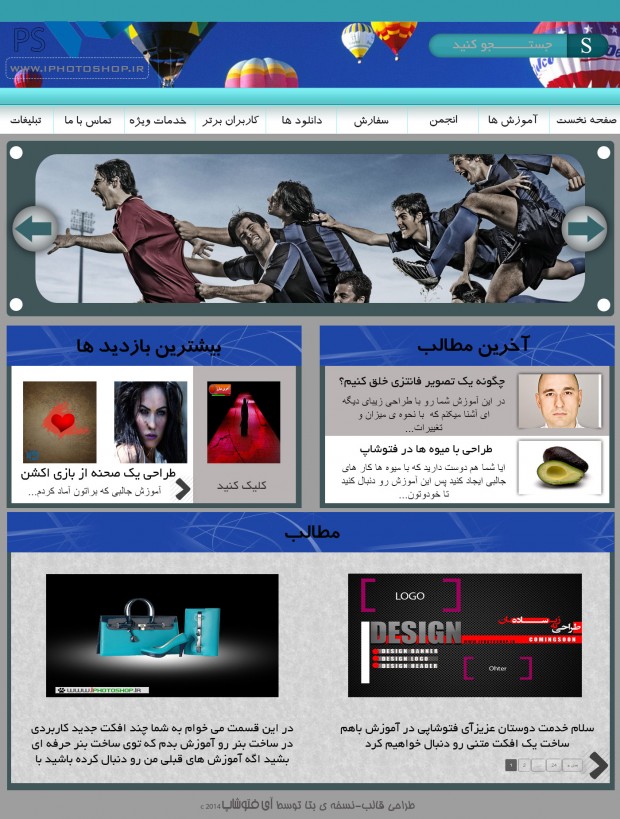
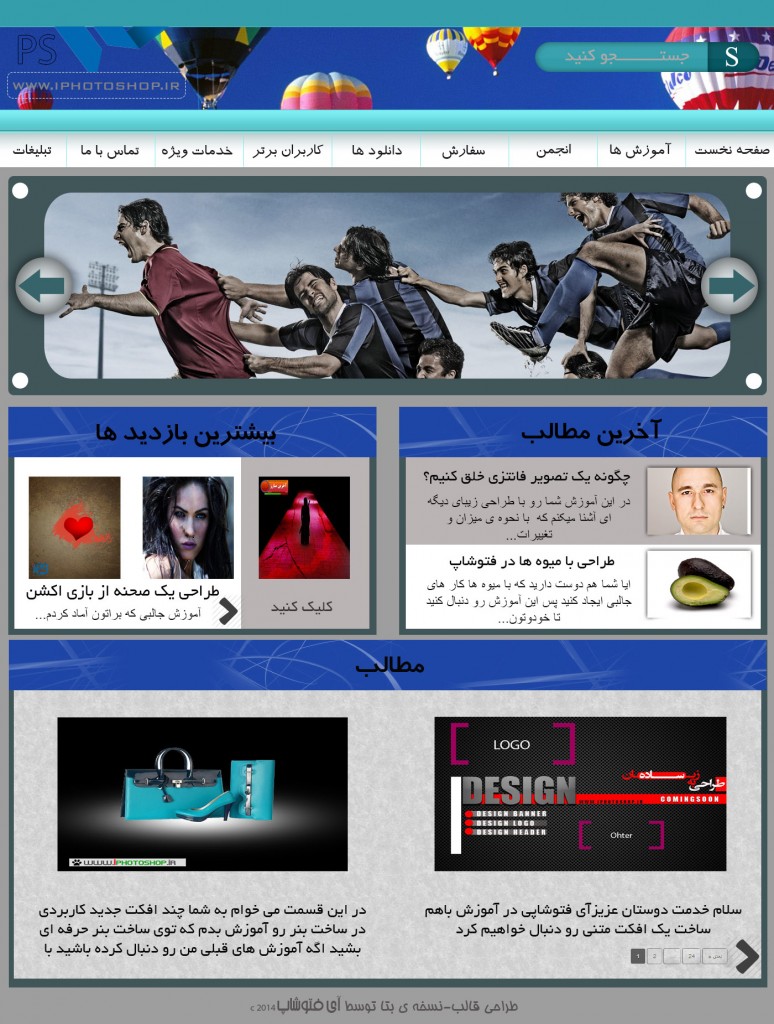
این تصویر نهایی قالب با دیزاین کاملا ساده
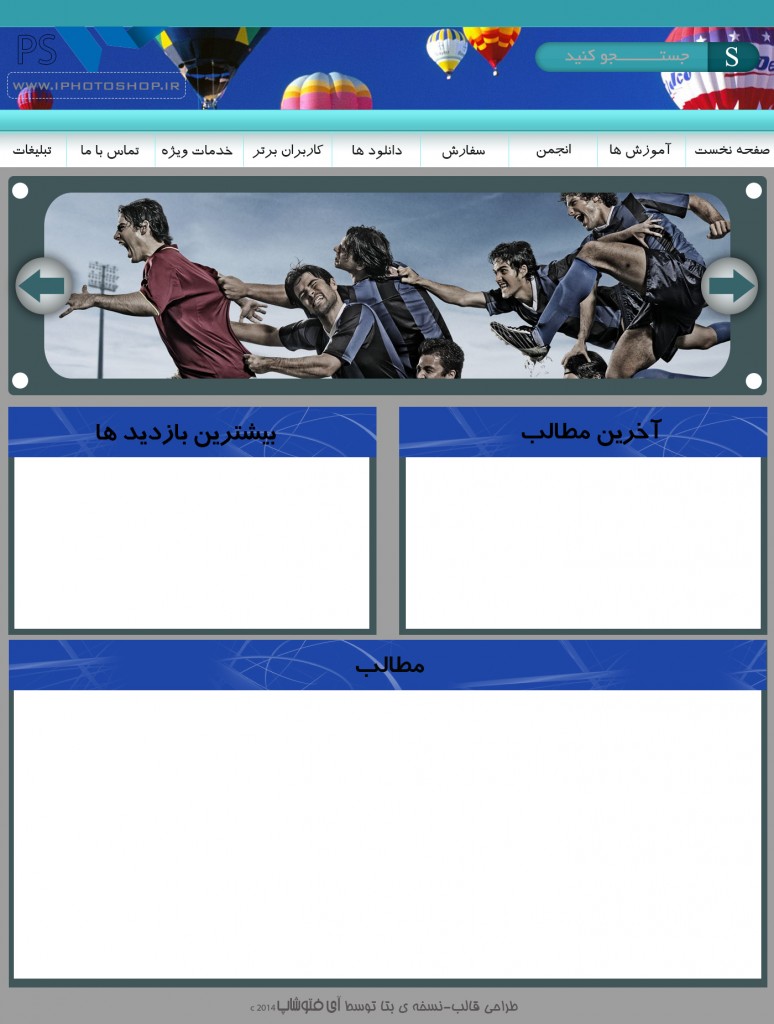
اینم تصویر پیش نمایش سایت من
توجه کنید مواردی که در تصویر بالا قرار داره به صورت تست و درک بهتر هستش و با برنامه نویسی صحیح می تونید نتیجه کاملا مطلوبی رو داشته باشید
منتظر آموزش بعدی قالب جدید و زیبای ما باشید
ایام بکام یا حق…
برای دیدن نظرات بیشتر این پست روی شماره صفحه مورد نظر در زیر کلیک کنید:
شما نیز نظری برای این مطلب ارسال نمایید:



































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .